|

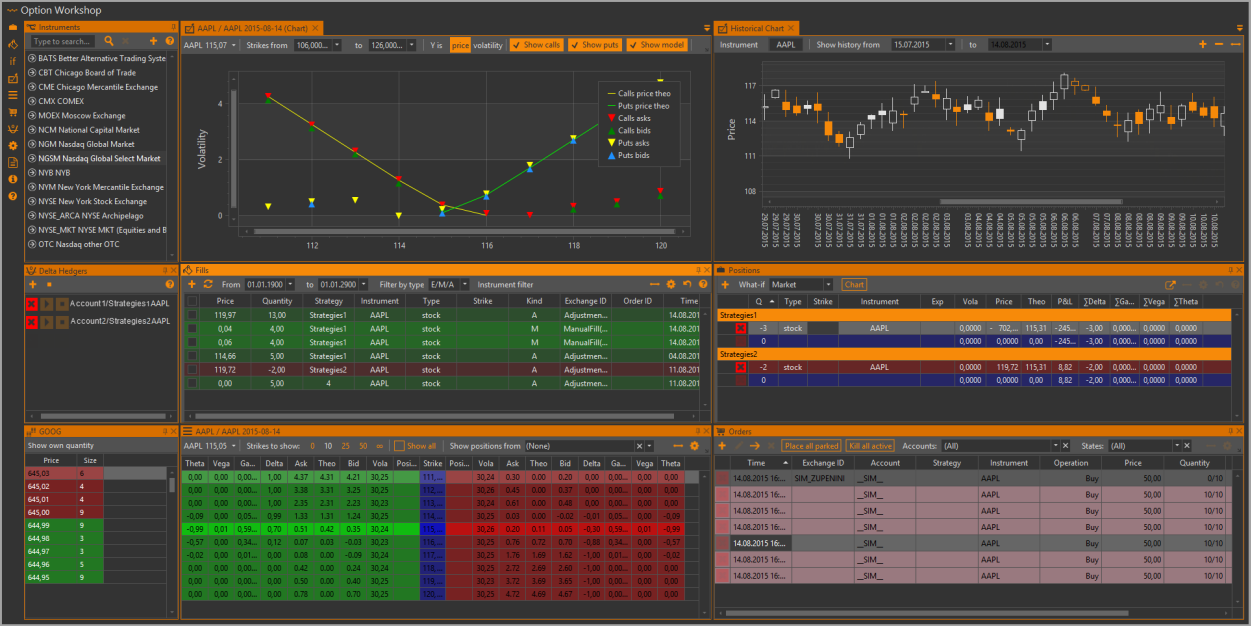
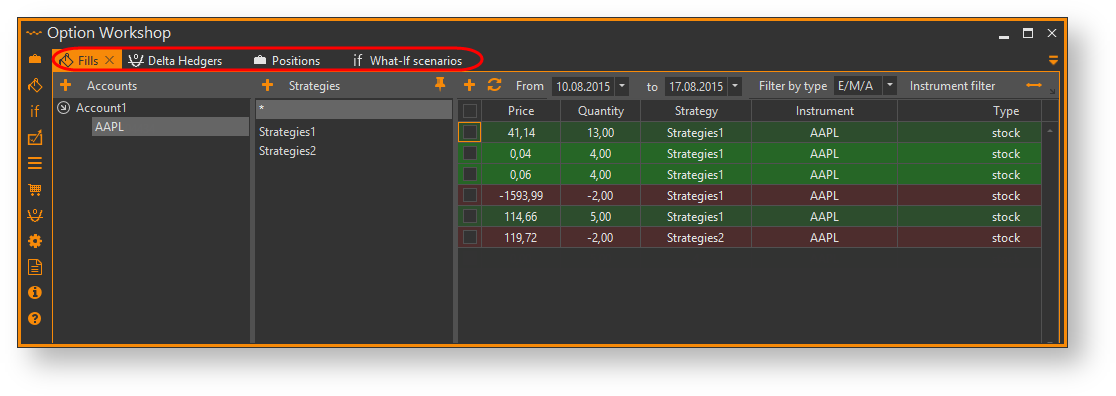
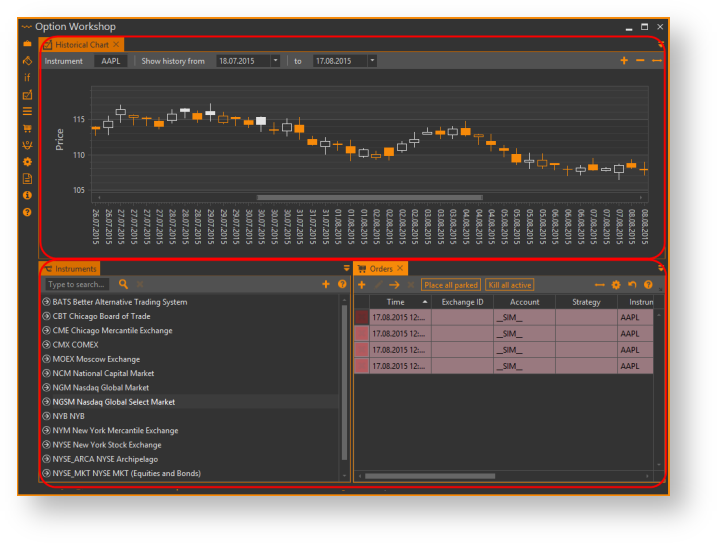
Рисунок 1 – пример интерфейса
Настройки интерфейса сохраняются на сервере. При следующем запуске программа все произведенные изменения будут доступны.
Элементы интерфейса
Интерфейс состоит из следующих элементов:
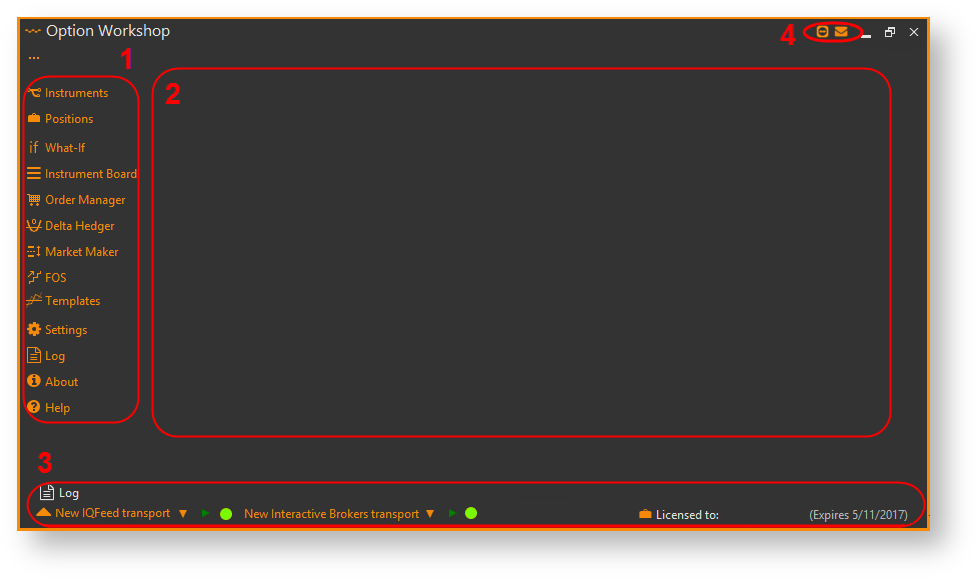
боковая панель (рис. 1[1]) – обеспечивает быстрый переход к основным аналитическим и торговым функциям программы. Значение кнопок описано в таблице 1;

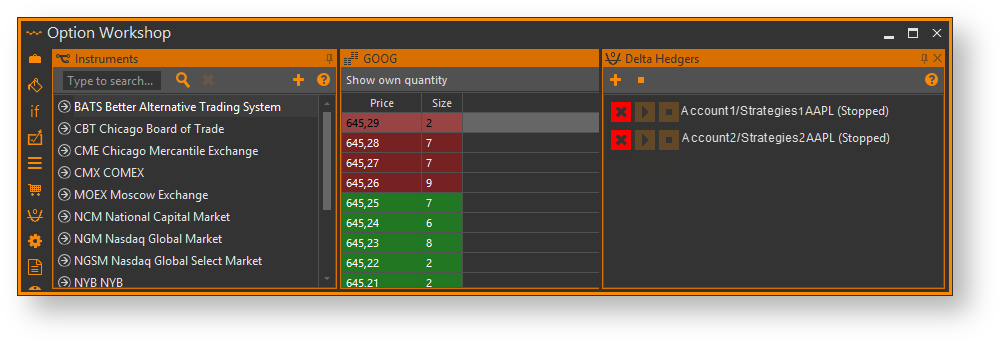
Рисунок 2 – интерфейс Option Workshop
Таблица 1 – Кнопки боковой панели
| Кнопка | Раздел документации | Назначение формы |
|---|---|---|
 | Менеджера позиций | Работа с торговыми счетами, стратегиями, позициями |
 | Менеджера сделок | Создание, редактирование, отслеживание сделок |
 | What-If - менеджер сценариев | Создание и редактирование What-If сценариев |
 | Просмотр цен по инструменту за выбранный период времени | |
 | Просмотр подробной информации по инструменту | |
 | Работа с заявками | Выставления, редактирования и отслеживание исполнения заявок |
 | Дельта-хеджер | Управление дельта-хеджером |
 | Системные настройки | Переход к системный настройкам |
 | Системный журнал | Просмотр системного журнала |
 | Информация о системе | Просмотр информации о лицензии и версии программы |
 | Переход на сайт документации |
- рабочая область (рис. 1[2]) – используется для расположения экранных форм;
- системная панель (рис. 1[3]) – содержит кнопки Свернуть, Развернуть, Закрыть программу;
- панель состояния (рис. 1[4]) – отображает системную информацию о программе. Описание представлено в таблице 2.
Таблица 2 – Кнопки панели состояния
| Кнопка | Описание |
|---|---|
 | Параметры настройки выбранного источника данных |
 | Обновление подключения |
 | Источник данных |
 | Информация о лицензии |
Размещение форм
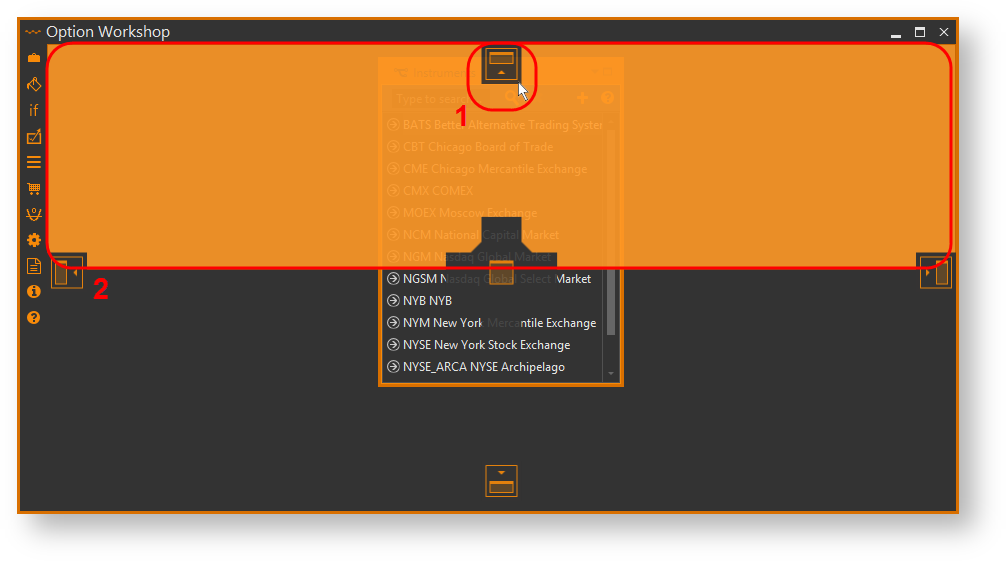
Для перемещения формы необходимо нажать на верхнюю панель (рис. 3) и, удерживая, переместить курсор мыши на пиктограмму с вариантами расположения формы на рабочей области (рис. 4[1]). Часть рабочей области, которую будет занимать форма, окрасится в желтый цвет (рис. 4[2]). Далее следует отпустить кнопку мыши. Форма будет закреплена в соответствующем положении.

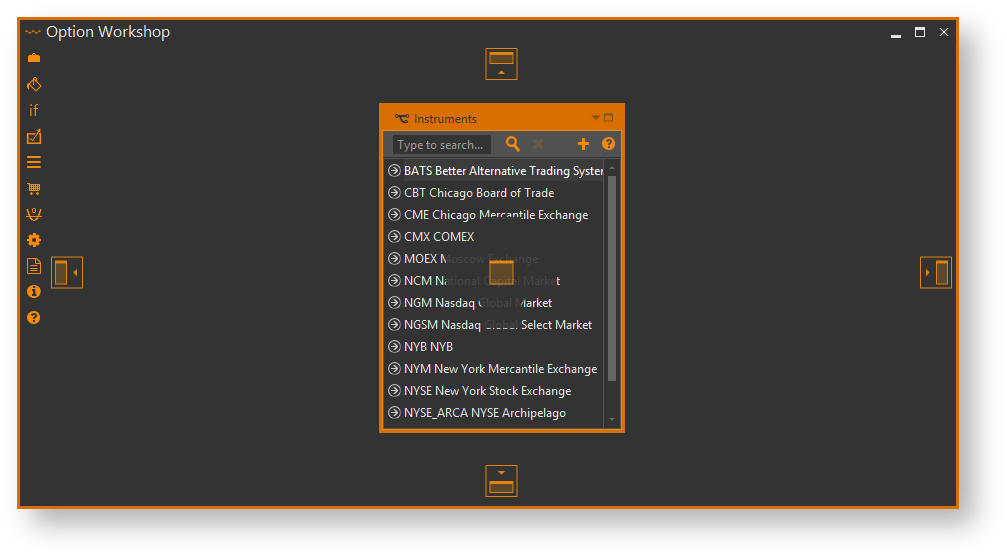
Рисунок 3 – перемещение формы

Рисунок 4 – выбор расположения
Описание пиктограмм и примеры расположение представлены в таблице 3.
Таблица 3 – Описание пиктограмм
| Кнопка | Описание | Пример |
|---|---|---|
| По центру рабочей области |  | |
| В левой/правой части окна |  | |
| В нижней/верхней части окна |  | |
  | Выровнять по ширине рабочей области |  |
  | Выровнять по высоте рабочей области |  |
Формы могут быть откреплены от рабочей области и расположены отдельно в любом месте рабочего стола, в том числе и на другом мониторе. Для этого необходимо нажать на верхнюю панель формы и, удерживая, перенести за пределы рабочей области.