Page History
| Section | |||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
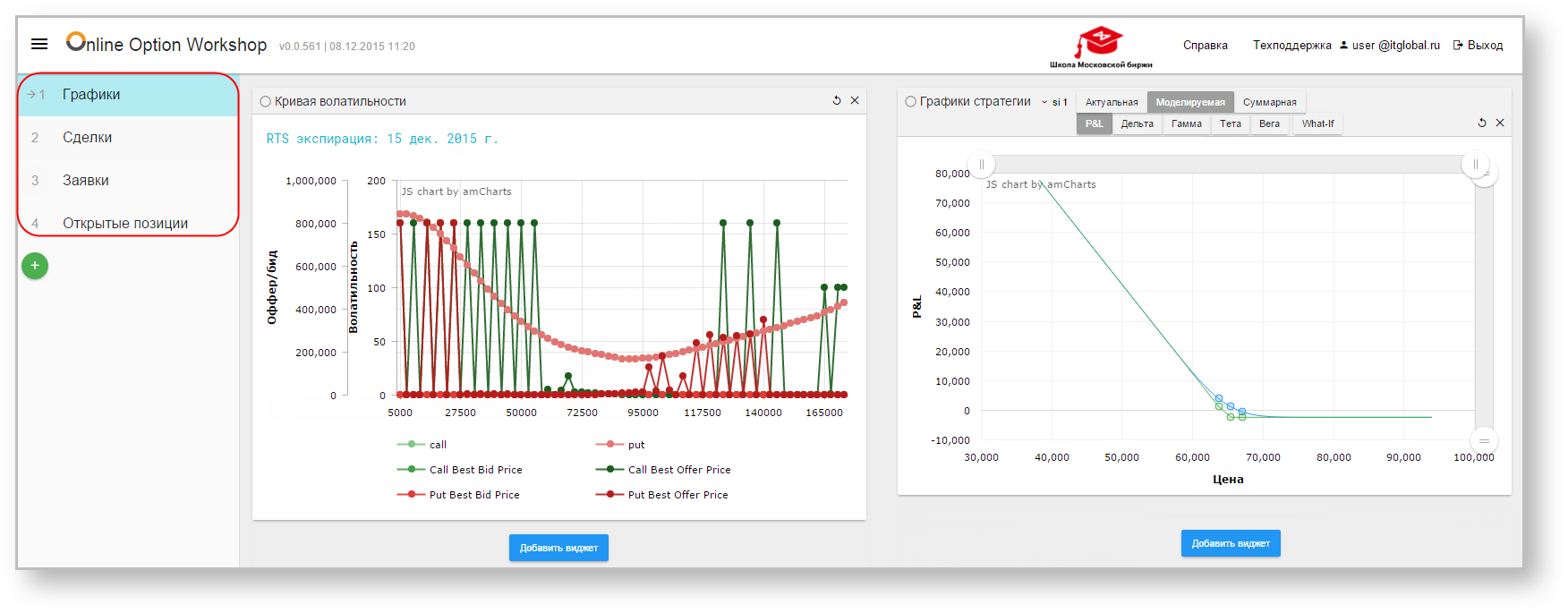
Рисунок 2 – виджеты
Настройки вкладок сохраняются на сервере. При следующем входе в систему (например, с другого рабочего места) будут доступны последние настройки.
...
Для создания вкладки следует нажать кнопку , в открывшемся окне ввести название вкладки и количество колонок для размещения виджетов, и нажать кнопку ОK (рис. 4).
...
Для редактирования вкладки следует дважды нажать на ее название в боковом меню (рис. 5).
Рисунок 5 – редактирование
Перемещение
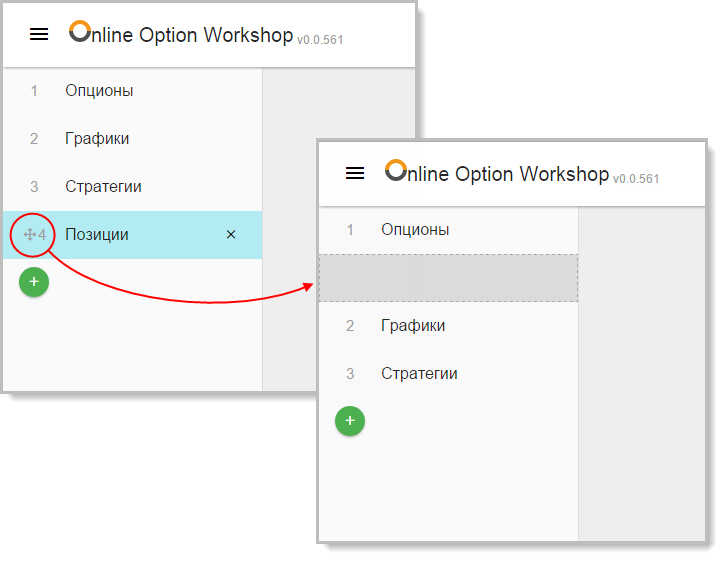
Для перемещения изменения положения вкладки следует навести курсор мыши на ее название, нажать левой кнопкой мыши на иконку и, удерживая, перенести (рис. 56).
Рисунок 5 6 – перемещение вкладки
Удаление
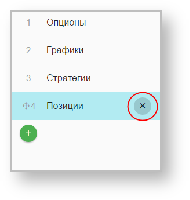
Для удаления следует нажать кнопку напротив напротив названия вкладки.
Рисунок 6 7 – удаление вкладки
Управление виджетами
...
- Выбрать вкладку.
- Нажать кнопку .
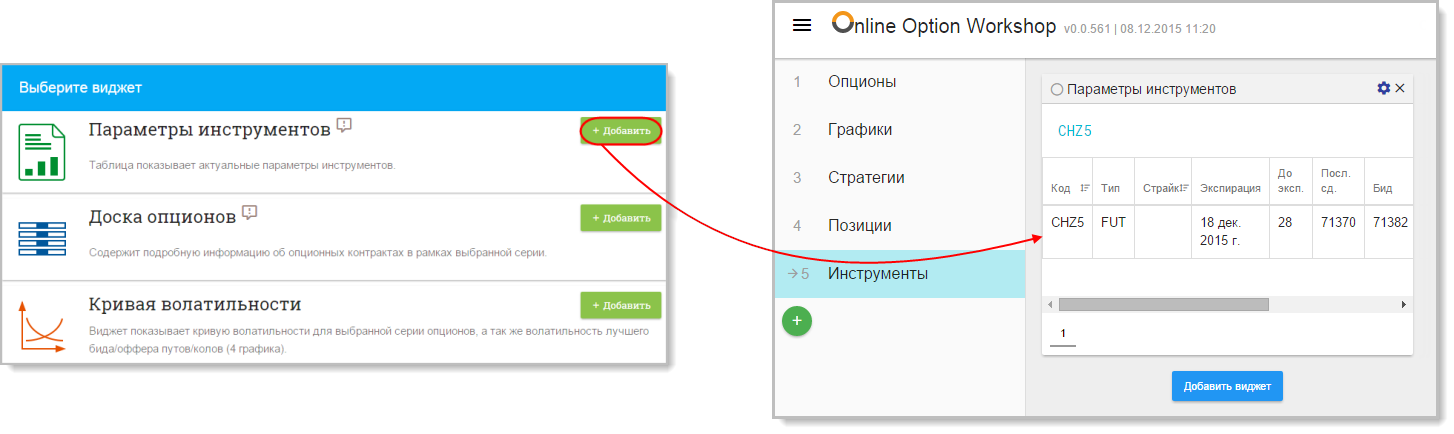
- В открывшемся окне нажать кнопку добавить напротив интересующей формы (рис. 78).
Рисунок 7 8 – добавление виджета
| Info |
|---|
В текущей демо версии приложения виджеты Заявки и Сделки недоступны. |
...
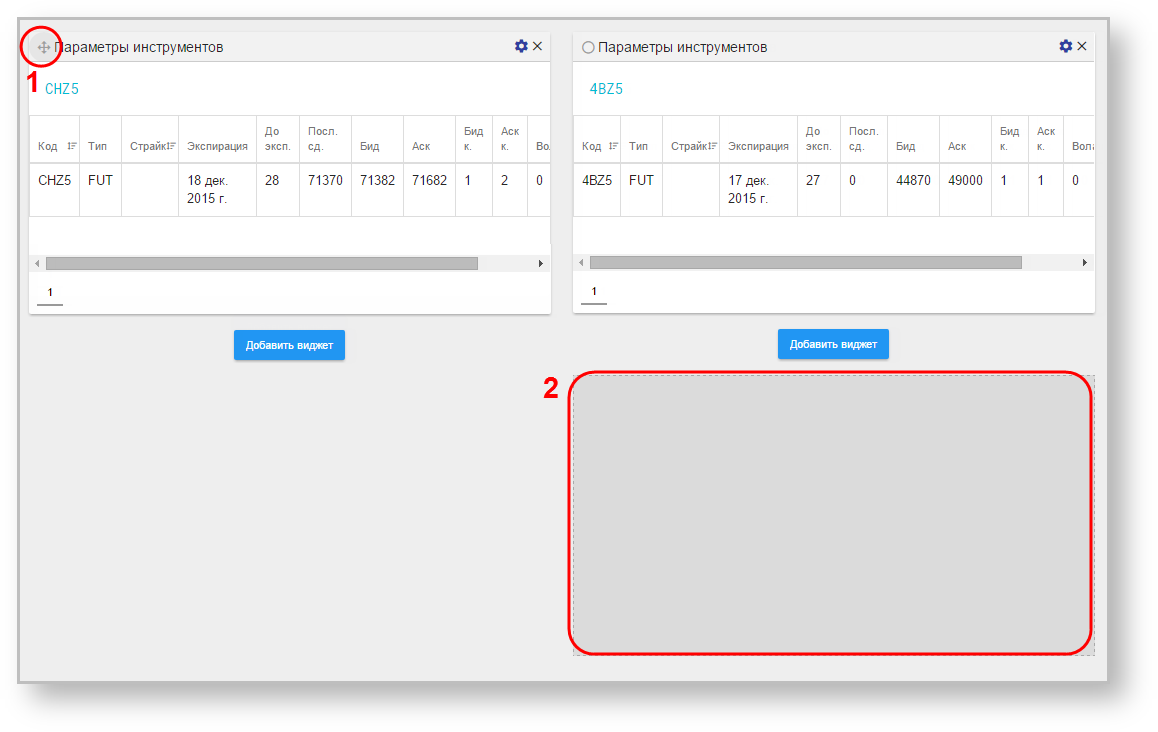
Для перемещения виджета следует нажать на графический элемент (рис. 89[1]) и, удерживая вкладку перенести ее в новое место рабочей область. Часть рабочей области, которую будет занимать форма, окрасится в серый цвет (рис. 89[2]). Далее следует отпустить кнопку мыши. Форма будет закреплена в соответствующем положении.
Рисунок 8 9 – добавление виджета
Удаление
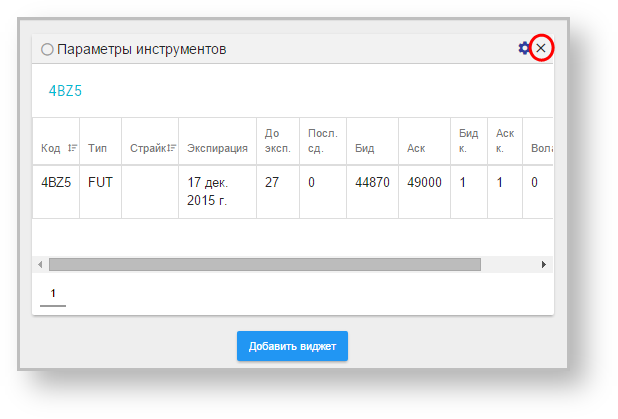
Для удаления виджета следует нажать кнопку (рис. 910).
Рисунок 9 10 – удаление виджета