Page History
Интерфейс Option Workshop состоит из следующих панелей и окон:
...
| Widget Connector | ||||||
|---|---|---|---|---|---|---|
|
| Section | |||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
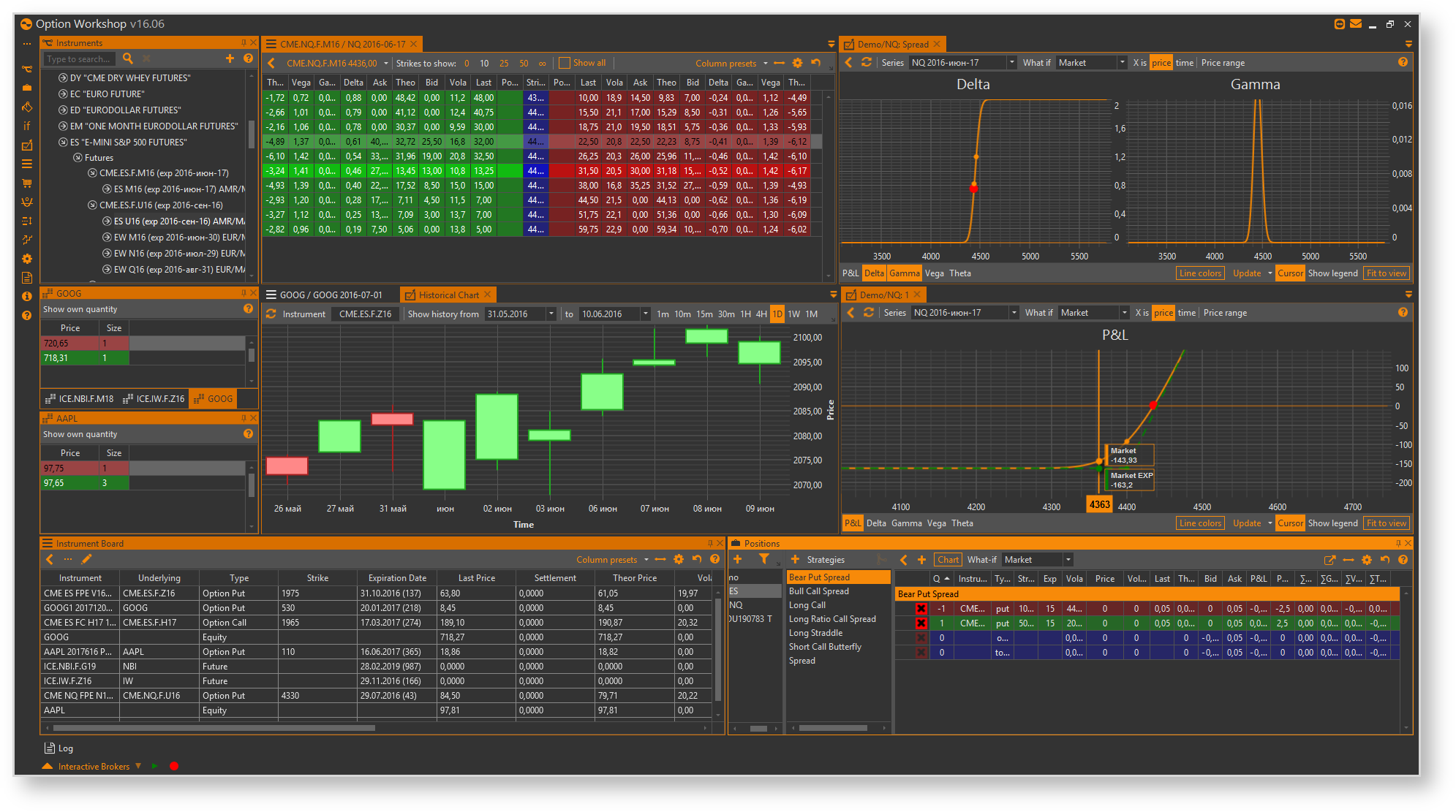
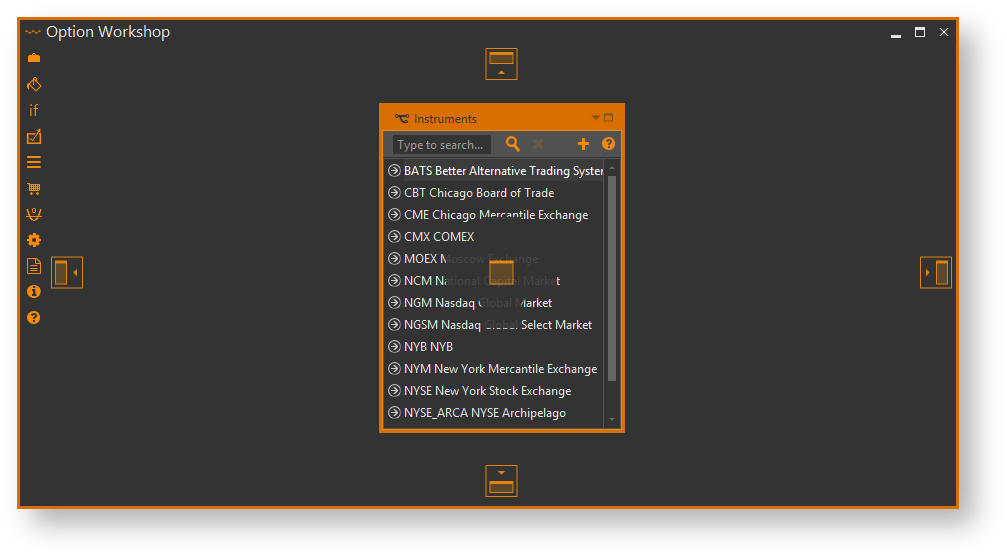
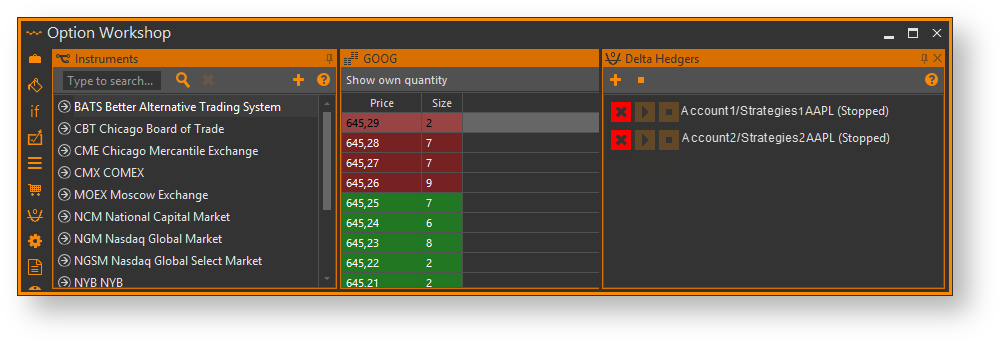
Рисунок 1 – пример интерфейса
Элементы интерфейса
Интерфейс состоит из следующих элементов:
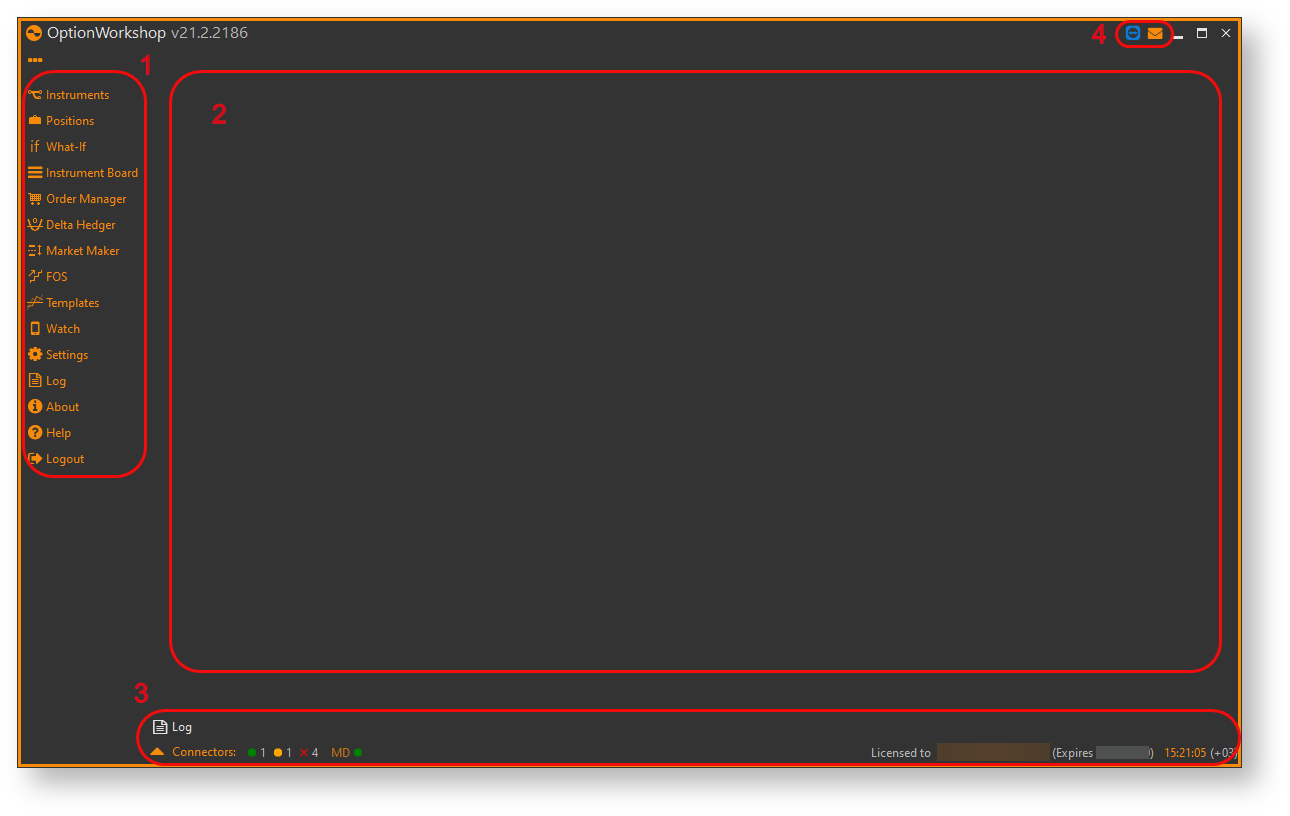
панель быстрого доступа (рис. 2[1]) –
...
обеспечивает переход к основным аналитическим и торговым функциям программы. Описание кнопок представлено в таблице 1;
...
...
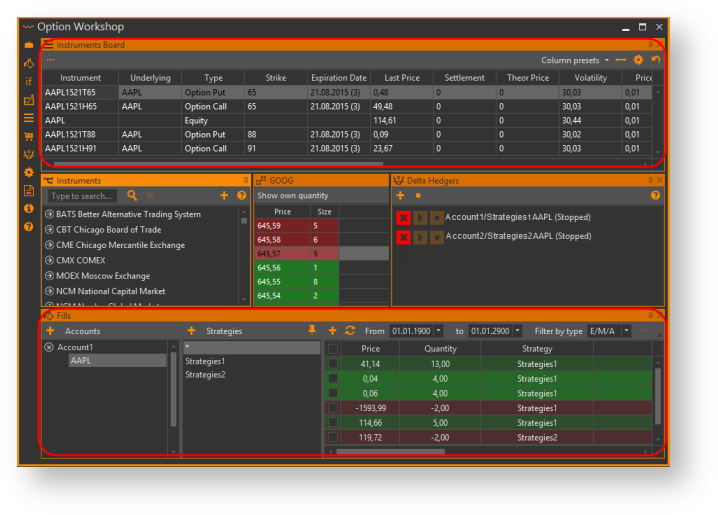
Рисунок 2 – интерфейс OptionWorkshop
- рабочая область (рис. 2[2]) – используется для расположения экранных форм;
- информационная панель (рис. 2[3]) – отображает статус подключения источников данных;
- системная панель (рис. 2[4]) – содержит инструменты взаимодействия с тех. поддержкой.
Панель быстрого доступа
В таблице 1 представлено описание панели быстрого доступа.
Таблица 1 – Кнопки панели быстрого доступаAnchor Боковая Боковая
| Кнопка | Раздел документации | Назначение формы |
|---|---|---|
| Дерево инструментов | Вызов дерева инструментов | |
| Менеджер позиций | Работа с торговыми счетами, стратегиями, позициями | |
| What-If - менеджер сценариев |
...
- – параметры настройки выбранного источника данных (раздел находится в процессе разработки);
- – обновление подключения;
- – источник данных;
- Статус подключения;
- – информация о лицензии.
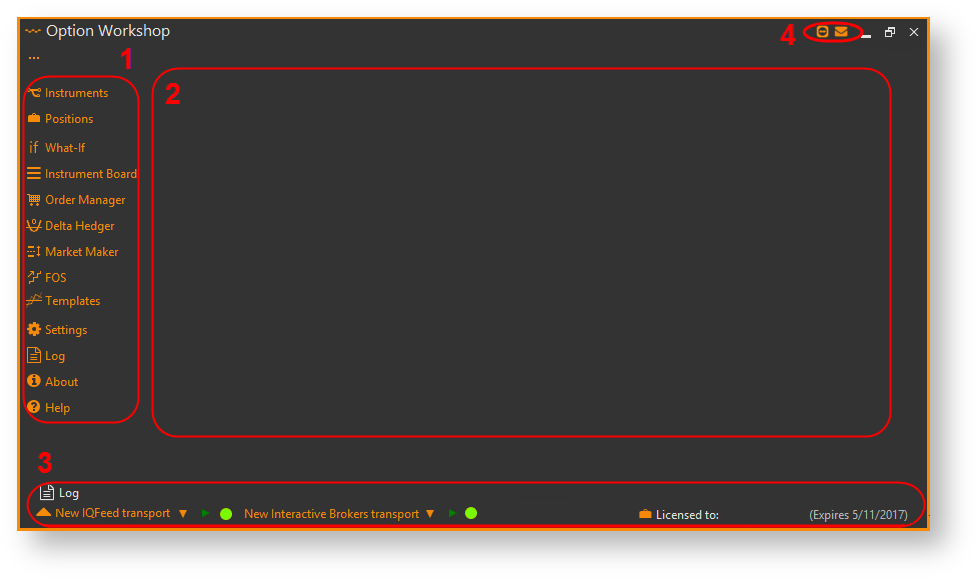
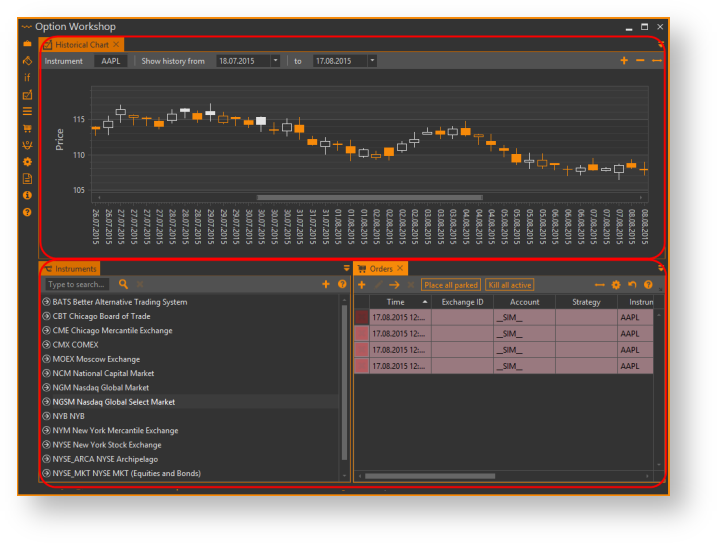
Рисунок 1 – интерфейс Option Workshop
Для удобства выполнения задач рабочую область можно изменять, добавляя необходимые экранные формы и меняя их расположение. На рисунке 1 приведен пример возможного расположения форм в пределах главного окна приложения. Схемы размещения форм приведены в таблице 2.
...
| Создание и редактирование What-If сценариев | ||
| Просмотр подробной информации по инструменту | ||
| Работа с заявками | Выставление, редактирование и отслеживание исполнения заявок | |
| Дельта-хеджер | Дельта-хеджер | |
| Маркет-мейкер | Маркет-мейкер | |
| Лесенка заявок - Futures Orders Stairs (FOS) | Лесенка заявок | |
| Шаблоны стратегий | Шаблоны стратегий | |
| Watch | Окно подключения и настройки уведомлений в Telegram | |
| Системные настройки | Вызов формы системных настроек | |
| Форма просмотра лог-записей | Просмотр журнала событий в режиме реального времени | |
| Информация о системе | Информационное окно (лицензия, версия программы) | |
Сайт документации | Ссылка на сайт документации | |
| Выход | Сброс авторизации в OW |
| Anchor | ||||
|---|---|---|---|---|
|
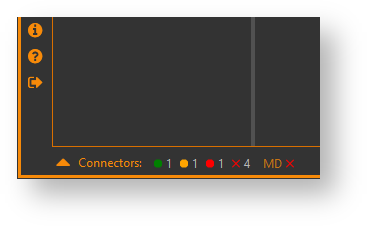
Для контроля статуса соединения с источником данных в нижней части основного окна отображаются индикаторы:
Рисунок 3 – индикаторы подключения
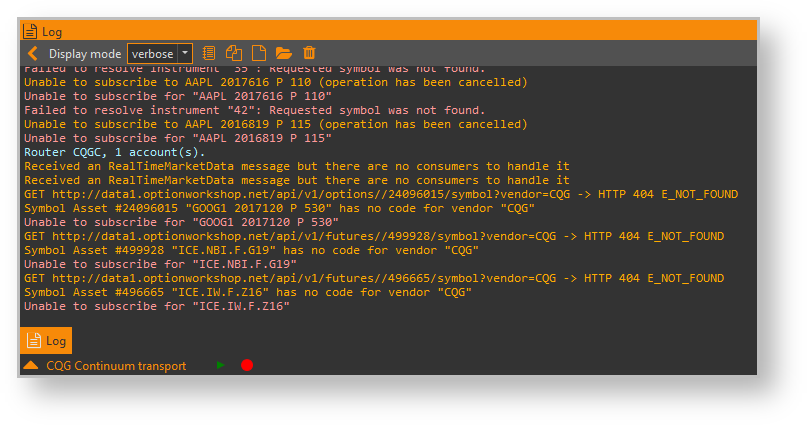
– вывод лог-записей;
Рисунок 4 – просмотр лог-записей
– управление источниками. При нажатии на кнопку откроется форма, в которой можно:
- / – остановить/запустить источник;
- Restart all – перезапустить все источники.
Рисунок 5 – управление источниками
– отправка заявок/сделок во внешнюю систему (мигающая стрелка);
– прием данных из внешней системы (мигающая стрелка);
- – отсутствие подключения;
- – в процессе подключения;
- – источник подключен;
– состояние ошибки, неизвестное состояние.
Размещение форм
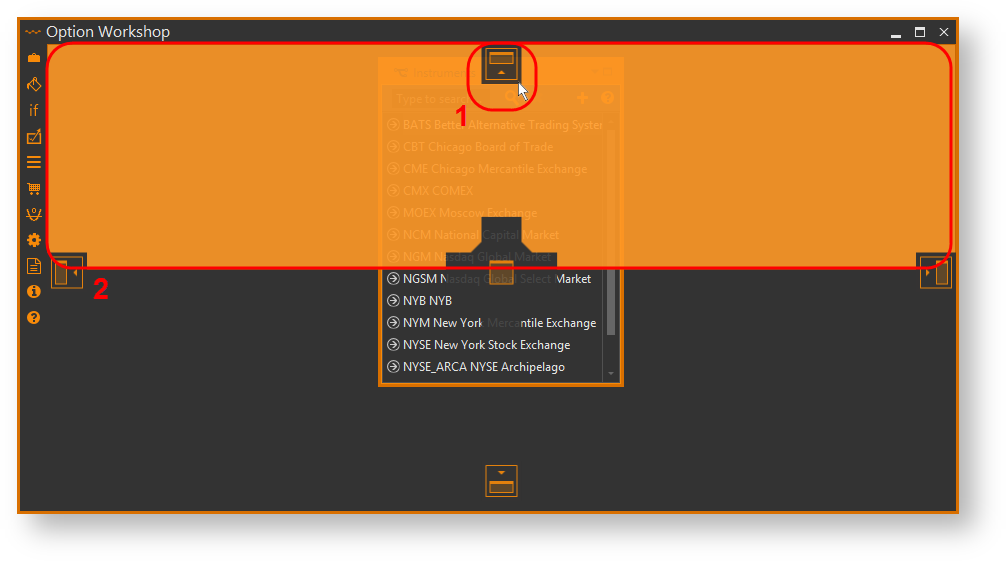
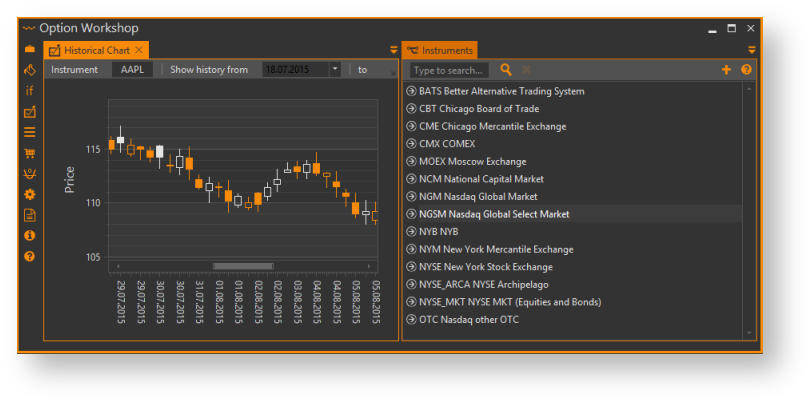
Для перемещения формы необходимо нажать на ее заголовок и, удерживая (рис. 5), перенести курсор на пиктограмму с вариантами расположения (рис. 6[1]). Часть рабочей области, которую будет занимать форма, окрасится в желтый цвет (рис. 6[2]). Далее следует отпустить кнопку мыши. Форма будет закреплена в соответствующем положении.
Рисунок 5 – перемещение формы
Рисунок 6 – выбор расположения
Описание пиктограмм и примеры расположения представлены в таблице 3.
Таблица 3 – Описание пиктограмм
Кнопка | Описание | Пример |
|---|---|---|
На всю рабочую область | ||
/ | В правой/левой части окна | |
/ | В верхней/нижней части окна | |
/ | Выровнять формы по ширине рабочей области | |
/ | Выровнять формы по высоте рабочей области |
Формы могут быть расположены отдельно от основного окна в любом месте рабочего стола, в том числе и на другом мониторе. Для этого необходимо нажать на верхнюю панель формы и, удерживая, перенести за пределы рабочей области. Формы содержат кнопку . При нажатии откроется сайт документации.
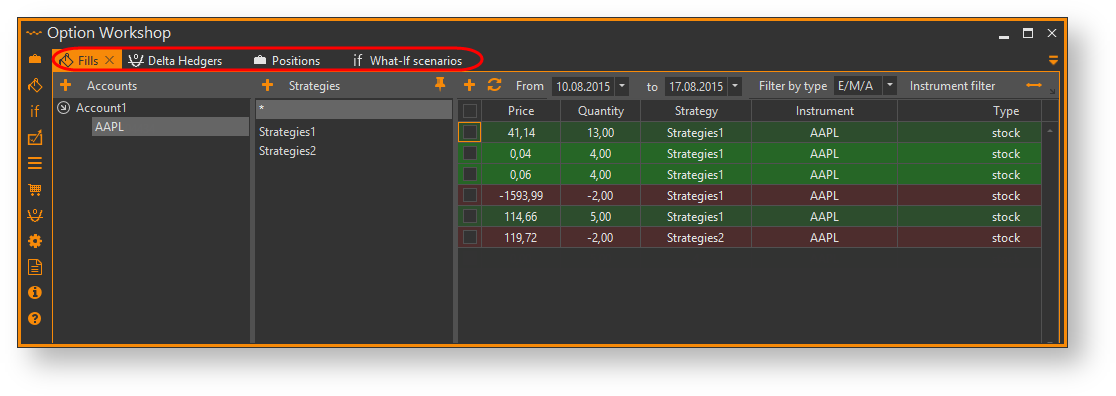
Переключение между окнами
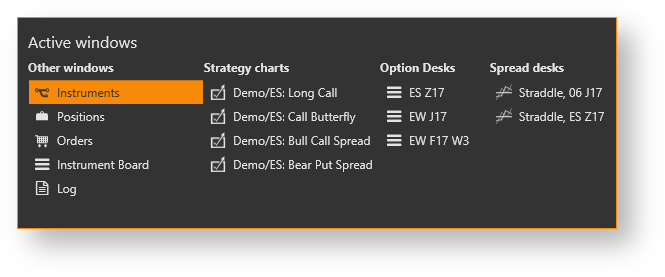
При нажатии клавиш Сtrl+Tab открывается список активных окон.
...
Формы группируются по типу:
- Графики стратегий (Strategy charts);
- Доски опционов (Option desks);
- Доски спредов (Spread desks);
- Остальное (Other windows).
Рисунок 7 – переключение между формами
Переход между окнами производится с помощью стрелок на клавиатуре.
Сохранение настроек интерфейса
Для того чтобы сохранить настройки (расположение и размер окон), необходимо:
Перейти в раздел Settings→Support и нажать кнопку Open configuration folder.
Рисунок 8 – переход к папке настроек
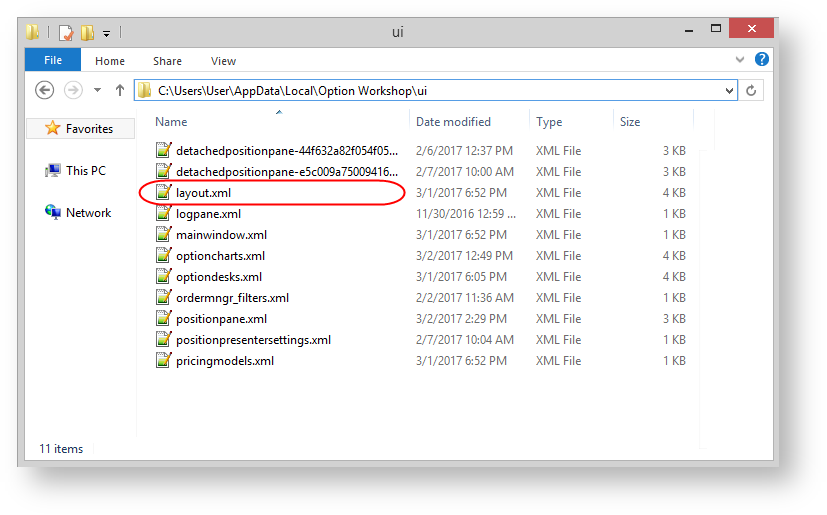
Скопировать и сохранить содержимое папки %LOCALAPPDATA%\Option Workshop (за исключением папки Logs).
Рисунок 9 – папка с настройками интерфейса